Welcome Readers,
As I promised this post is exclusively written for RPO (Relative Path Overwrite) XSS. Lets understand what is RPO and how it can be exploited with XSS.
Now if we add “/” after the URL content will still load but styling part is absent. So that means there is some issue with the CSS. So this is scenario of url rewriting.
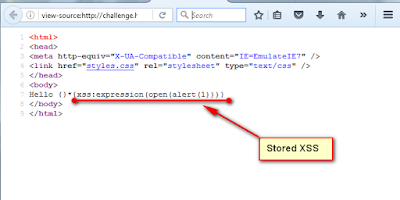
For better understanding lets see above page view source,
Let's understand how this attack actually works,
ROP take advantage of CSS parser and avoids HTML and takes only CSS code in the page. Therefore URL rewriting allows to load CSS part from the same page. Now when we append “/” at the end web application URL then application which allows URL rewriting loads the CSS part from the same page.
Browsers like IE parser tries to load CSS from the same page and skips HTML part. That’s how RPO works.
Now consider there is an application which is vulnerable to stored XSS and URL rewriting. In the below page it has stored XSS so first condition is met. With expression function in CSS it will execute javascript.
Now by analyzing source code there is link with href style .css. let’s see the network part in developers tool oof browser, we can see the behavior of RPO by adding and removing “/” from end of url.
By removing style.css we get 404 status code response and

That's all readers I hope this will help you to understand some tricky and rarely known xss attacks.
As I promised this post is exclusively written for RPO (Relative Path Overwrite) XSS. Lets understand what is RPO and how it can be exploited with XSS.
RPO XSS Introduction
The RPO (Relative path overwrite XSS) is publicized by Gareth Heyes in 2014. This attack utilizes a crafted URL (typically with a PATH_INFO), to force the target Web page to load itself as a style sheet, when it contains both path-relative style sheets and attacker-controllable contents.
In the Relative path overwrite XSS we will first understand difference between relative and absolute path. An absolute URL is basically the full URL for a destination address including the protocol and domain name whereas a relative URL doesn’t specify a domain or protocol and uses the existing destination to determine the protocol and domain.
Example: Absolute URL: https://thehacker.co.in/test
Relative URL: test/some_subdirectory
The relative URL shown will look for ‘test’ and automatically include the domain before it based on the current domain name. There are two important variations of a relative URL, the first is we can use the current path and look for a directory within it such as “abc” or use common directory traversal techniques such as “../../abc”.
Example: Absolute URL: https://thehacker.co.in/test
Relative URL: test/some_subdirectory
The relative URL shown will look for ‘test’ and automatically include the domain before it based on the current domain name. There are two important variations of a relative URL, the first is we can use the current path and look for a directory within it such as “abc” or use common directory traversal techniques such as “../../abc”.
Description and Attack scenario
RPO XSS attack utilizes a crafted URL (typically with a PATH_INFO), to force the target Web page to load itself as a style sheet, when it contains both path-relative style sheets and attacker-controllable contents.
We have seen the difference between actual path and relative path. Now let’s demonstrate this finding.
To exploit this findings three things are necessary,
1) stored XSS that allows CSS injection.
2) URL Rewriting.
3) Relative addressing to CSS style sheet.
We have seen the difference between actual path and relative path. Now let’s demonstrate this finding.
To exploit this findings three things are necessary,
1) stored XSS that allows CSS injection.
2) URL Rewriting.
3) Relative addressing to CSS style sheet.
To check the RPO hit the below url,
www.webdevelopersnotes.com/graphics/index.php3
www.webdevelopersnotes.com/graphics/index.php3
Now if we add “/” after the URL content will still load but styling part is absent. So that means there is some issue with the CSS. So this is scenario of url rewriting.
For better understanding lets see above page view source,
Let's understand how this attack actually works,
ROP take advantage of CSS parser and avoids HTML and takes only CSS code in the page. Therefore URL rewriting allows to load CSS part from the same page. Now when we append “/” at the end web application URL then application which allows URL rewriting loads the CSS part from the same page.
Browsers like IE parser tries to load CSS from the same page and skips HTML part. That’s how RPO works.
Now consider there is an application which is vulnerable to stored XSS and URL rewriting. In the below page it has stored XSS so first condition is met. With expression function in CSS it will execute javascript.
Now by analyzing source code there is link with href style .css. let’s see the network part in developers tool oof browser, we can see the behavior of RPO by adding and removing “/” from end of url.
By removing style.css we get 404 status code response and
By adding style.css we get 200OK status code response.
To run this code we will execute this page in older version of IE because expressions are supported in Internet Explorer. When this page loads in the IE, IE CSS parser will execute CSS part and skips HTML and rum XSS payload. Resulting in execution of XSS payload.
Mitigation for RPO XSS
The root cause of RPO is in use of path-relative URL, which do not start with a scheme or slash. Therefore it is recommended that developers avoid using them in dynamic Web applications. Besides, good practices below can mitigate the risk in certain environments.
That's all readers I hope this will help you to understand some tricky and rarely known xss attacks.
Do provide your feedback and share your knowledge. see you in the next post.







will it work for this (Path Manipulation: Relative Path Overwrite ( 11392 )) in asp.net application
ReplyDeleteyes
Delete